パスとマスクを使用した合成方法
どーもー。
レタッチャーの大谷です。
本日は前回《描画モードを使用して30秒でできる雰囲気写真!!》というテクニックで使用したカフェの写真が、実はあるものが合成されてできていた。
という種あかしをしようと思います。
まずは写真を見てみましょう。
こちらが合成後の完成画像です。

この写真の、どの部分が合成されてるかというと
キャラメルラテの泡の部分です。
次に元の写真を2枚見てみましょう。

Aがベースの写真、Bが合成した泡の部分です。
Aは、カップの向きはいいですがイマイチ美味しそうじゃありません。
Bの泡は美味しそうですよね。
ですので、この両方のいいとこ取りをして1枚の写真を作り上げているんです。
では合成方法を見ていきましょう。
1.Bの画像の泡をパスで切り抜く
切りぬき方法はいろいろありますが今回はパスを使用します。
このように
泡だけではなくカップの口を少し含めてパスを取ります。
泡は背景の暗い部分が入らないように少し内側を切るのがコツですね。

2.パスで選択範囲を作成し、マスクをつける。
1で作成したパスで選択範囲を作ります。
この時選択範囲を少しぼかしておくと良いでしょう。
選択範囲を作った状態で、上のメニューから《選択範囲》→《選択範囲を変更》→「境界線をぼかす」を選びます。
エッジをぼかす事でより自然になじませる事が出来ます。
ここでは1ピクセルぼかしておきます。

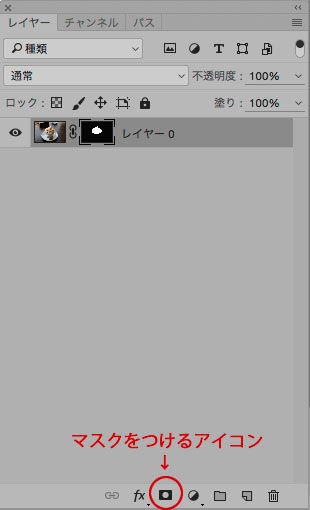
次にこの選択範囲を作成した状態でマスクをつけるアイコンをクリックするとマスクがつき、選択された部分以外は透過されます。

画像はこのようになってます。

3.レイヤーを移動してサイズを合わせる
では切り抜いたBの画像をAに移動させます。

そして上に丁度かぶせる様に位置とサイズを合わせます。
サイズは自由変形で丁度良い感じにしてください。

位置や形は合いましたが、このままだとカップの口のあたりに違和感があります。
では次に行きましょう。
4.マスクを修正する
マスクをブラシで調整していきましょう。
まず、マスクを選択してください。

2で作成したマスクは今このような状態です。

境界線がはっきりしているので違和感のある箇所を黒のブラシで軽くなぞり、
下のレイヤーにある元のAの画像を少し出していきます。
この時ブラシの不透明度か流量を少しよわめにし、
少し大きめでボケのある柔らかいブラシを使用するとよいでしょう。
今回は流量を14%程度にしておきます。

実際の画像を見ながら弱めのブラシで何度かなぞってあげます。

マスクだけを見てみるとこの様な感じです。

このようにブラシで境界を薄くしてあげる事で境界線をとかして自然な合成をする事ができます。

これで写真の合成が完成です。
このあとに前回やった《描画モードを使用して30秒でできる雰囲気写真!!》を
することでより写真の完成度が上がります。
いかがでしたか?
ライティングが同じような写真はわりと自然な感じで合成することが出来ます。
1発撮りが難しい時はそれぞれの箇所を良いとこ取りして合成してみるのもいいですね!!
是非試してみてください!!
次回は商品の色変更テクニックをご紹介します!
では
また。
レタッチのお仕事はこちらまでお願いします!!
-------------------------------------------
nordworks35@gmail.com
-------------------------------------------
その他レタッチサンプルはこちら
↓
レタッチャー 大谷





















Comments